前言
八个月前,我将博客系统从 Hexo 迁移到了 Next.js,并基于 Mx-space 实现了一个全新的动态站点,采用了服务端渲染(SSR)技术。Mx-space 是一套动态站点系统,通过连接 PostgreSQL 数据库动态生成网页,相比 Hexo 等静态站点生成器,能够在一定程度上提供更佳的访客体验。动态生成的网页不仅加载速度更快,还能实现实时更新,提升了用户的互动性和满意度。
然而,随着时间的推移,Mx-space 的后续更新并没有达到我的期望,一些功能和性能上的改进也没有跟上我的需求。为了进一步优化博客系统的性能和用户体验,我决定再次进行迁移,部署一套新的静态博客方案。这次迁移的目标是找到一个既能保持高性能,又能满足我个性化需求的解决方案。经过一番研究和测试,我最终选择了 Astro.js 作为新的 blogging 平台。Astro.js 的静态生成能力和灵活的组件化设计,使我能够更好地控制网站的各个方面,同时也确保了优秀的加载速度和用户体验。
寻找方案
目前我所需要的功能有这些:
- 高度可自定义:能够灵活地调整网站的布局、样式和功能,以满足个人需求。
- 部署简单:最好可以通过各类 SaaS 服务托管,如
Netlify、Vercel、Cloudflare Pages 或 GitHub Pages,以便快速上线和维护。 - 尽量保持迁移前后路由不变:确保现有链接的持续可用性,避免因迁移导致的链接失效问题,提升 SEO。
- 兼容 Hexo Frontmatter:支持 Hexo 的 Frontmatter 格式,方便迁移旧文章并保持元数据的一致性。
最终我在一堆 Star 中挑选出了一个全新的方案—— Astro.js,选择 Astro.js 是因为它专门针对内容网站而设计的且:
- JS 引入少:Astro.js 最终生成的网页默认不包含任何额外的 JavaScript 代码,这样我可以生成静态网页而减少 JavaScript 耗时。
- 可用框架多:查阅资料了解到 Astro.js 有一个叫做「Islands」的特性,允许我在页面的不同部分使用不同的框架,实现局部动态效果。因为「Islands」之间是隔离的,所以我在甚至一个项目里可以混用不同的前端技术。
- 模板语法熟:Astro.js 使用类似于 JSX 的模板语法,同时内置集成了一套成熟的路由系统。
Shiro vs Astro
你可能会问:Mx-space 已经足够成熟了,为什么不再继续使用了呢?
这主要是以下几点改变了我的看法:
- 过于复杂:由于支持 SSR 和动态内容,Shiro 前端的配置和部署相对复杂,需要更多的开发和运维知识。
- 资源消耗:服务端渲染会增加服务器的负载,需要更强大的服务器资源来支持高并发访问。
- 现实问题:我的 Vercel 账号被封了
对于一个动态站点,Mx-space 是非常好的选择(至少比 Halo 好),但对于一个没有多大访问量的小破站来说,这就有点高射炮打蚊子了。
敲定主题
在逛了一圈 GitHub 后,我选择了 AstroPaper 作为主选项,并成功基于该主题进行了二次开发。如果你打算从头开始开发或者导入现有的样式,Astro.js 本身提供了一个非常简单的博客模板,也是一个不错的选择。
主题修改
- 修改各种小地方的翻译
- 调整按钮的样式
- 更新个人信息
- 修改页眉页脚的备案信息
- 加入了更多不影响页面加载的 Bug
项目部署
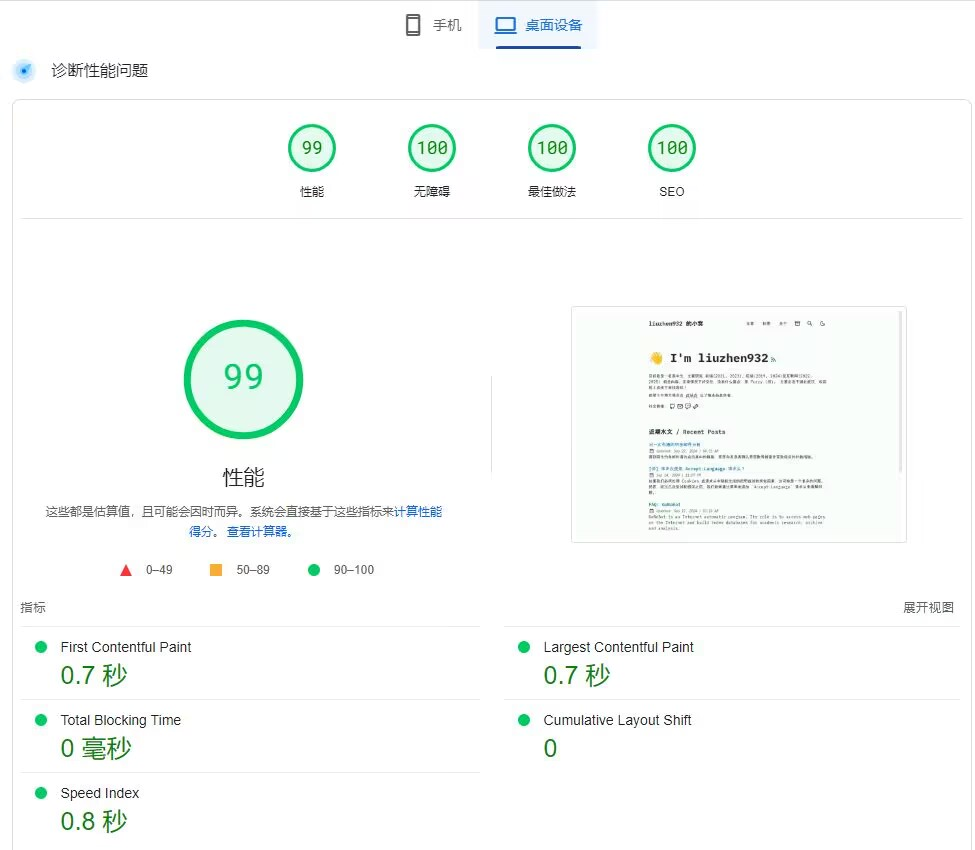
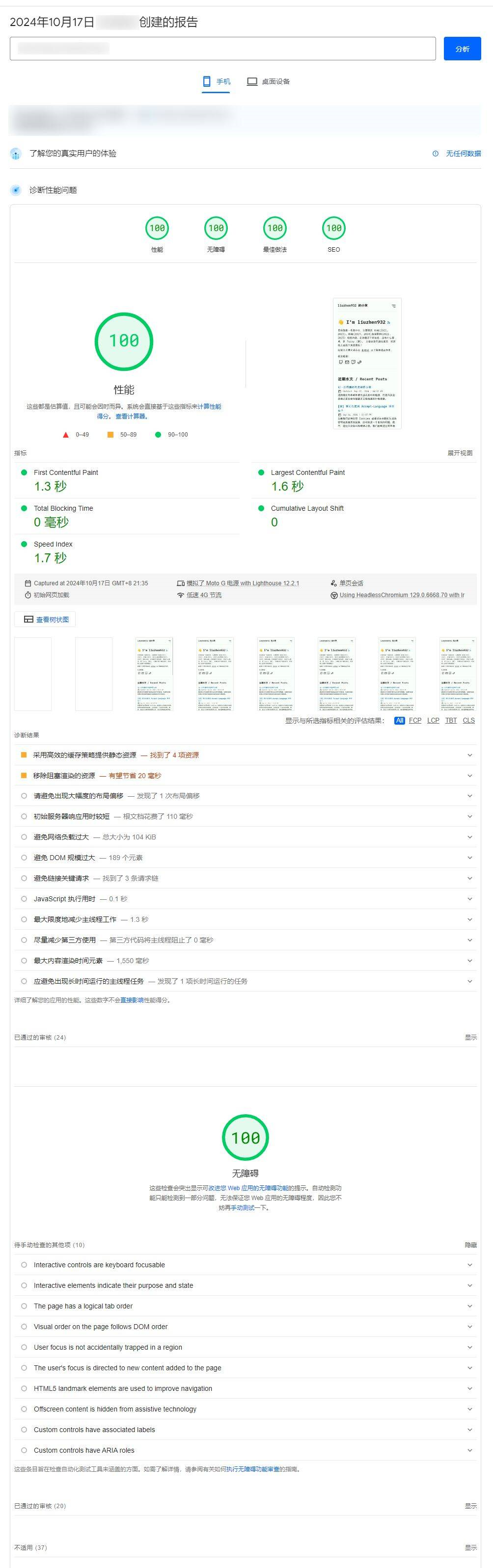
项目已经成功部署在 Cloudflare Pages 上,并且集成了 Cloudflare CDN 以提供高效的内容分发服务。通过 Cloudflare CDN 的优化,网站的加载速度得到了显著提升,测速结果基本显示为深绿色,表明网站在全球范围内的访问速度都非常快。
为了进一步验证网站的性能,我在 PageSpeed Insights 上进行了 Lighthouse 测试,结果显示网站在性能、可访问性、最佳实践和 SEO 等各个方面都达到了满分,证明了网站在用户体验和技术实现上的卓越表现。


结论
我在 2024 年 10 月 17-18 日将整个博客系统成功从 Mx-space 迁移到了 Astro。迁移过程中,所有博文均已顺利迁移完成。虽然在迁移前后发生了一些小小的路由变化,但由于我之前在 SEO 方面做得很好,这些问题并没有对网站的搜索引擎排名造成太大影响。为了进一步确保用户体验,我们已经为旧站的链接添加了对应的跳转设置,确保用户能够顺利访问到新的页面。迁移后,网站的访问速度显著提升,并且提供了 RSS 浏览器可阅读订阅 和 RSS 订阅,方便 RSS 用户订阅本站。