在网页设计中,美观的界面能够显著提升用户体验。默认的滚动条外观可能并不符合您的网站的设计风格,本文将介绍如何使用 CSS 来定制一个滚动条。希望学成之后您能够自定义一个好看的滚动条!
支持
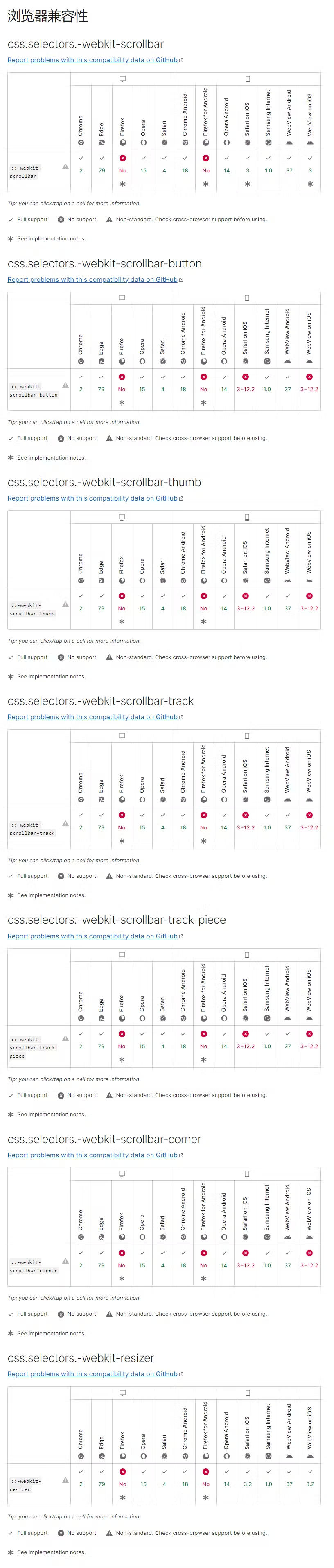
需要注意的是,不同的浏览器对滚动条样式的支持程度不一,具体如下图所示:

概念
滚动条主要由几个部分组成:
::-webkit-scrollbar- 整个滚动条::-webkit-scrollbar-track- 轨道::-webkit-scrollbar-thumb- 滑块::-webkit-scrollbar-button- 滚动条两端的按钮::-webkit-scrollbar-track-piece- 滚动条没有滑块的轨道部分::-webkit-scrollbar-corner- 当同时有垂直和水平滚动条时出现在角落的小区域::-webkit-resizer- 出现在某些元素底角的可拖动调整大小的滑块
代码
下面是一个最简单的 CSS 规则,可以用来改变滚动条的颜色、宽度以及边角圆度等属性:
/* 滚动条整体部分 */
::-webkit-scrollbar {
width: 5px; /* 纵向滚动条宽度 */
height: 5px; /* 横向滚动条高度 */
}
/* 滚动条轨道 */
::-webkit-scrollbar-track {
background: #f1f1f1; /* 背景颜色 */
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
background: #888; /* 滑块颜色 */
border-radius: 6px; /* 滑块圆角 */
}
/* 悬停样式 */
::-webkit-scrollbar-thumb:hover {
background: #555; /* 悬停时滑块颜色 */
}
这段代码将会为基于 Webkit/Blink 的浏览器中的滚动条赋予一个更现代化且友好的外观。
进阶
具有渐变效果的滚动条滑块
/* 定义滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: #F90;
background-image:
-webkit-linear-gradient(
45deg,
rgba(255, 255, 255, .2) 20%,
transparent 20%,
transparent 40%,
rgba(255, 255, 255, .2) 40%,
rgba(255, 255, 255, .2) 60%,
transparent 60%,
transparent 80%,
rgba(255, 255, 255, .2) 80%,
rgba(255, 255, 255, .2),
transparent
);
}
总结
在前端中 CSS3 很强大,有时候甚至能代替 JavaScript 减少主线程占用!当然这需要更新的浏览器才能支持,如有必要请尝试编写不支持的浏览器的 fallback 显示策略。